案例:



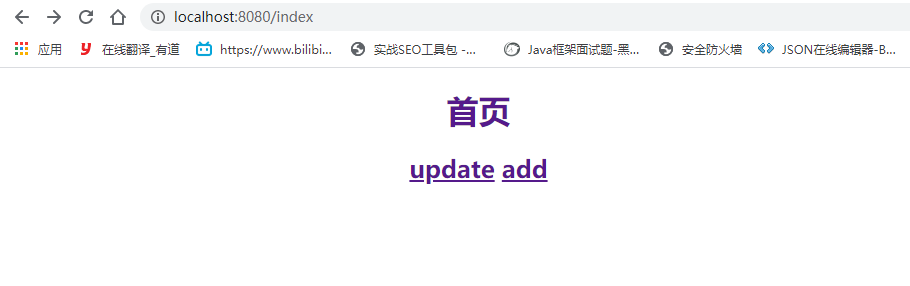
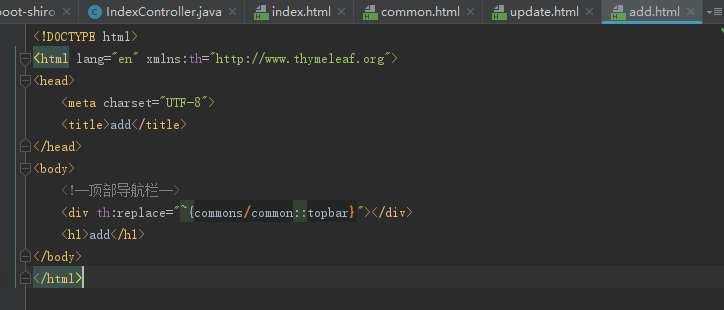
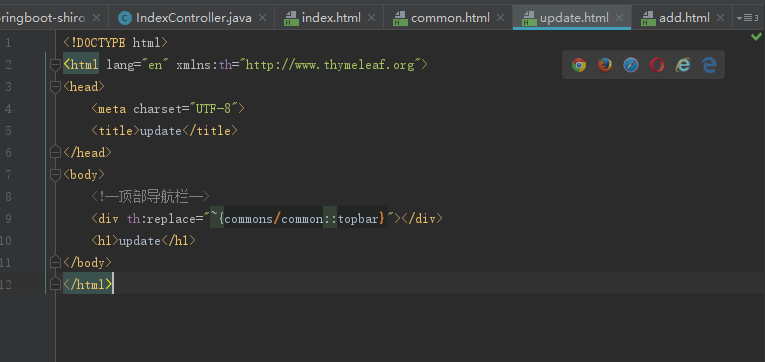
分别为#1,#2页面添加共有头部

common.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!--页面共有头部-->
<h1 style="text-align: center" th:fragment="topbar">
<a th:href="@{/index}" style="text-decoration: none" >首页</a>
</h1>


thymeleaf语法:
抽取公共片段
th:fragment="topbar"
th:fragment="片段名"
引入公共片段
<div th:replace="~{commons/common::topbar}"></div>
<div th:replace="~{模板名::片段名}"></div>
Q.E.D.