v-text
-
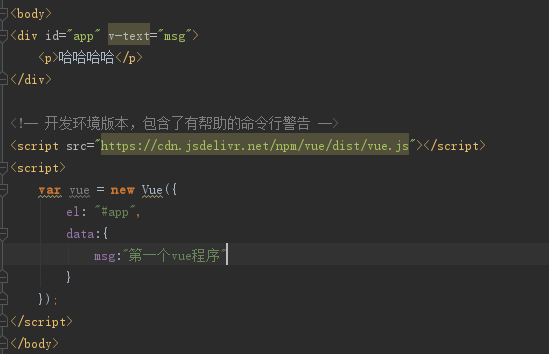
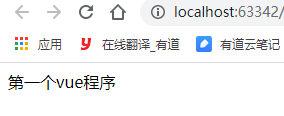
v-text指令的作用是:设置标签的内容(textContent)
-
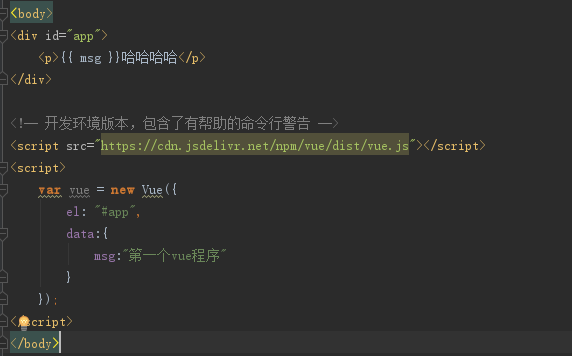
默认写法会替换全部内容,使用差值表达式{}可以替换指定内容


此处使用默认写法会替换全部内容,故不显示p标签中的内容


此处使用差值表达式{}可以替换指定内容
v-html
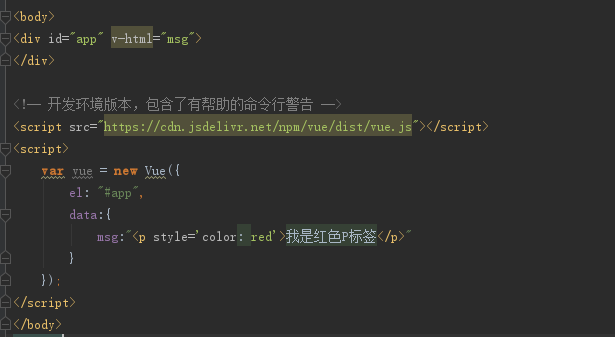
- v-html指令的作用是:设置元素的innerHTML
- 内容中有htm|结构会被解析为标签
- v-text指令无论内容是什么,只会解析为文本


v-on
- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 事件绑定的方法写成函数调用的形式,可以传入自定义参数
- 定义方法时需要定义形参来接收传入的实参
- 事件的后面跟上.修饰符可以对事件进行限制
- .enter可以限制触发的按键为回车
案例一:
<body>
<div id="app">
<input type="button" value="v-on指令" v-on:click="doClick"/>
<input type="button" value="v-on指令简写" @click="doClick"/>
<input type="button" value="双击事件" v-on:dblclick="doClick"/>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data:{
msg:"我是弹窗"
}
});
</script>
</body>
案例二:

<div id="app">
<input type="text" v-on:keyup.enter="sayHi(111)">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
methods:{
sayHi:function (p1) {
alert(p1)
}
}
});
</script>
计数器小案例
<div id="jishuqi">
<input type="button" value="-" @click="jian">
{{ num }}
<input type="button" value="+" @click="add">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var v = new Vue({
el: "#jishuqi",
data:{
num:1,
zuixaio:"已经到达最小值~",
zuida:"已经到达最大值~"
},
methods:{
jian:function () {
if (this.num>0) {
this.num--;
}else {
alert(this.zuixaio)
}
},
add:function () {
if (this.num<10) {
this.num++;
}else {
alert(this.zuida)
}
}
}
});
</script>


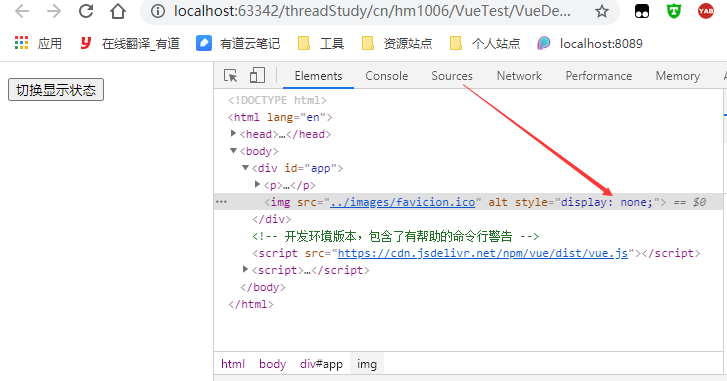
v-show
- v-show指令的作用是:根据真假切换元素的显示状态
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
<div id="app">
<p><input type="button" value="切换显示状态" @click="show"></p>
<img v-show="buEr" src="../images/favicion.ico" alt="">
<p><input type="button" value="切换显示状态2" @click="jShow"></p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
buEr:false,
age:18
},
methods:{
show:function () {
this.buEr = !this.buEr;
},
jShow:function () {
this.age++
console.log(this.age)
}
}
});
</script>


v-if
- v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除
v-if消耗比较大,很少使用该命令,常用v-show
<div id="app">
<p><input type="button" value="切换显示状态" @click="show"></p>
<img v-if="buEr" src="../images/favicion.ico" alt="">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
buEr:false
},
methods:{
show:function () {
this.buEr = !this.buEr;
}
}
});
</script>


v-bind
- v-bind指令的作用是:为元素绑定属性
- 完整写法是v-bind:属性名
- 简写的话可以直接省略v-bind,只保留:属性名
- 需要动态的增删class建议使用对象的方式


<div id="app">
<img src="../images/favicion.ico" :title="logo" :class="actives?'active':''" @click="dianJi">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
actives:false,
logo:"logo"
},
methods:{
dianJi:function () {
this.actives = !this.actives
}
}
});
</script>
v-for
- v-for指令的作用是:根据数据生成列表结构
- 数组经常和v-for结合使用
- 语法是( item,index ) in数据
- item和index可以结合其他指令-起使用

<div id="app">
<ul>
<li v-for="(a,index) in arr" :title="a">
{{index}},{{ a }}
</li>
</ul>
<ul>
<li v-for="arrOK in arrObj" :title="arrOK.name">
{{ arrOK.name }}
</li>
</ul>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
arr:["one","two","three","four","five"],
arrObj:[
{name:"张三"},
{name:"19"},
{name:"180"}
]
}
});
</script>
v-model
- v-model指令的作用是便捷的设置和获取表单元素的值
- 绑定的数据会和表单元素值相关联
- 绑定的数据←-- 表单元素的值

<div id="app">
<input type="text" v-model="name">
{{ name }}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el:"#app",
data:{
name:"哈哈哈"
}
});
</script>
Q.E.D.